Medical illustration assignment of a mythical or made up creature of our choice. My illustration depicts a mix between a Pegasus and a Quillin. Done in Photoshop.
___________________________________________________________
Realistic character design assignment for a digital art class. Done in Photoshop.
___________________________________________________________
Poster design project for a digital art class. The assignment was to design a poster for our junior college's, Riverside City College, 13th Animation Showcase, which showed the advanced animation classes' short animated film final projects and was judged by industry professionals. A tiger was chosen as the main subject because the college's mascot is a tiger. My poster design was chosen to represent this showcase, and it won me an award from the Art Department, in 2018.
___________________________________________________________
Assignment: editorial spotlight for an animal of our choice. Chose to use horses, with the theme of Gymkhana, an equestrian sporting event. Done in Photoshop.
___________________________________________________________
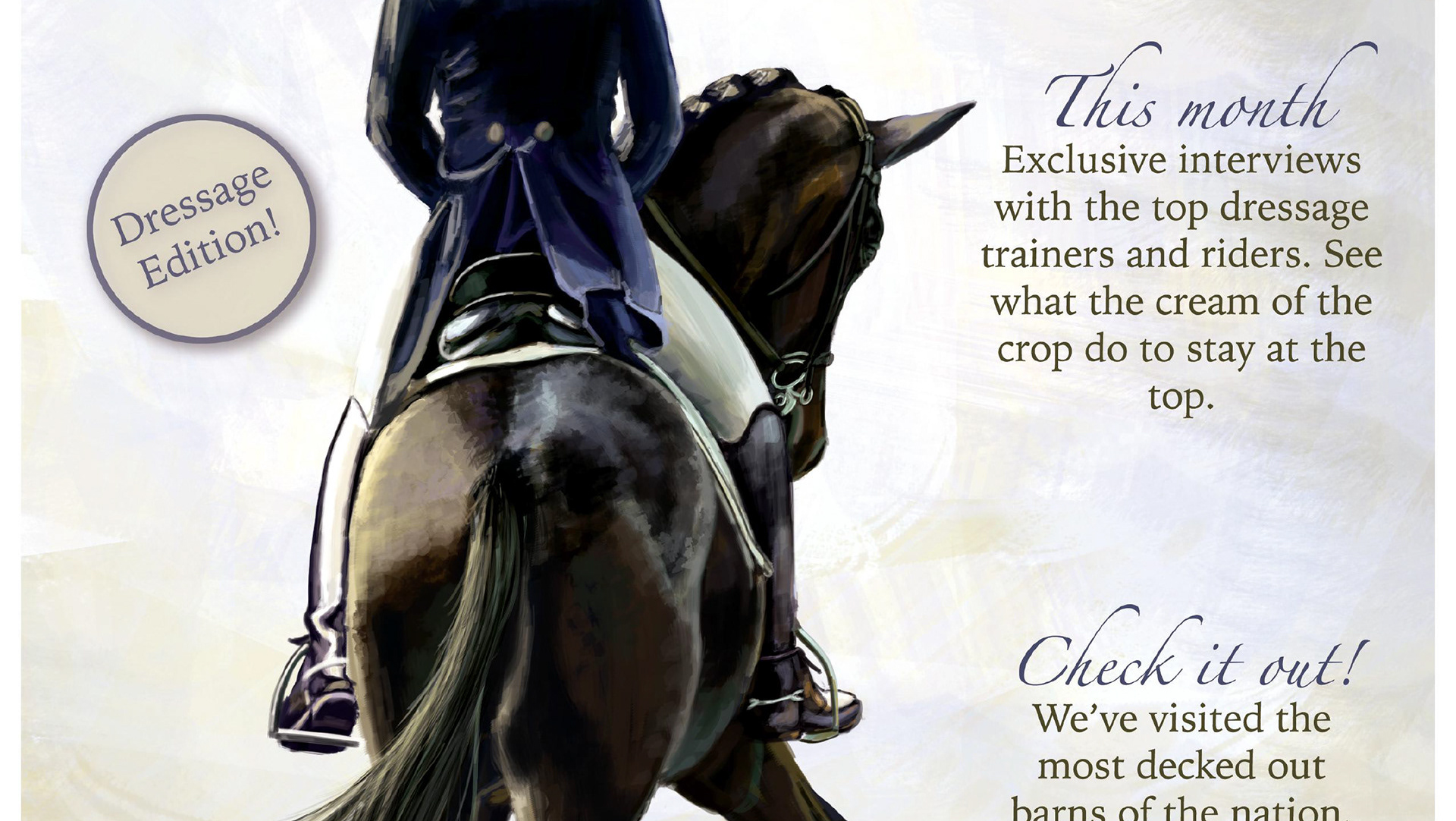
Assignment: magazine editorial featuring an assigned animal. I received horse, and decided on a dressage themed magazine cover for this project. Done in Photoshop.
___________________________________________________________
Poster assignment for a digital illustration class to be done in an Alphonse Mucha/art nouveau style. Our constraint was to pick a character from a favorite book to use as the subject. I chose Megan Whalen Turner's book The Queen's Thief, and portrayed a character named Moira. Done in Photoshop.
___________________________________________________________
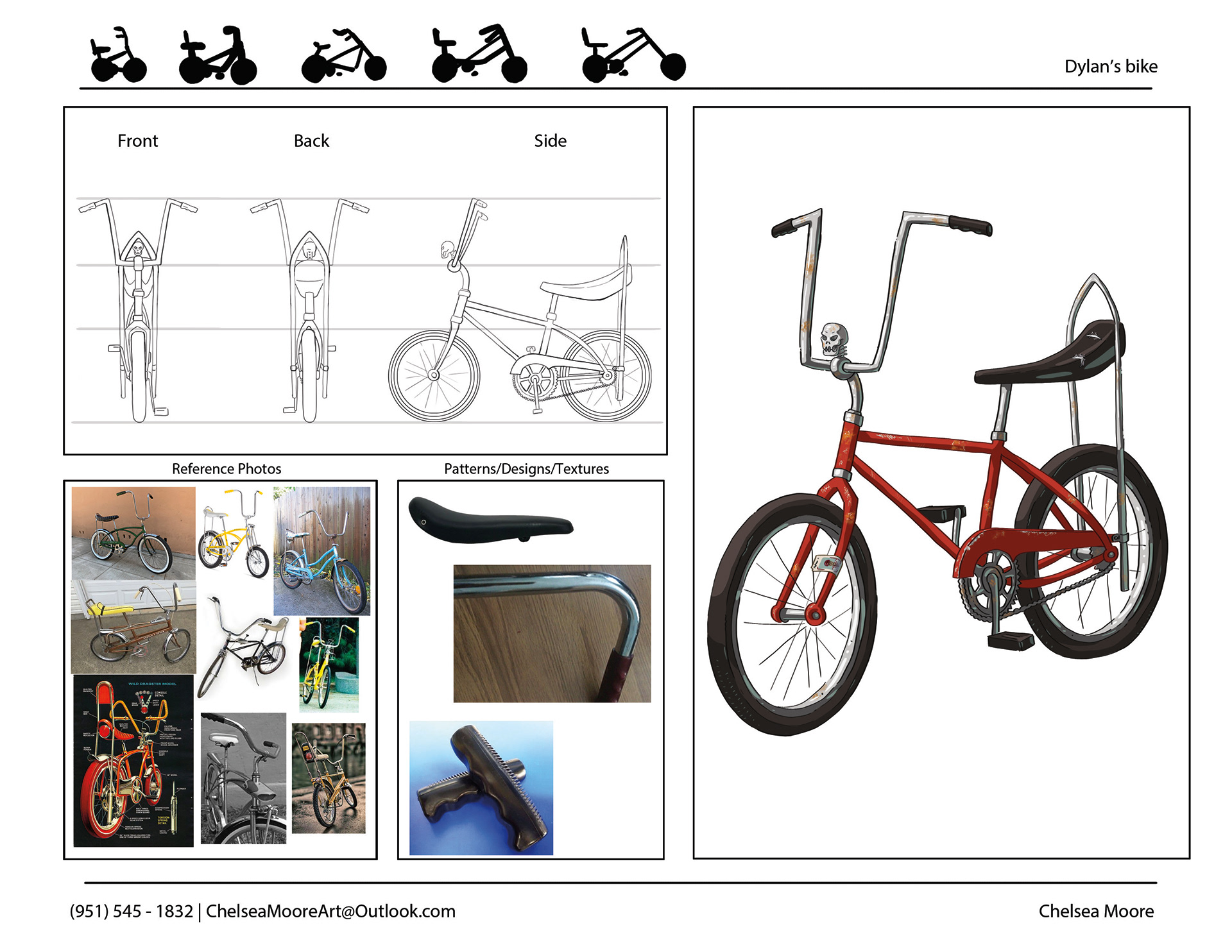
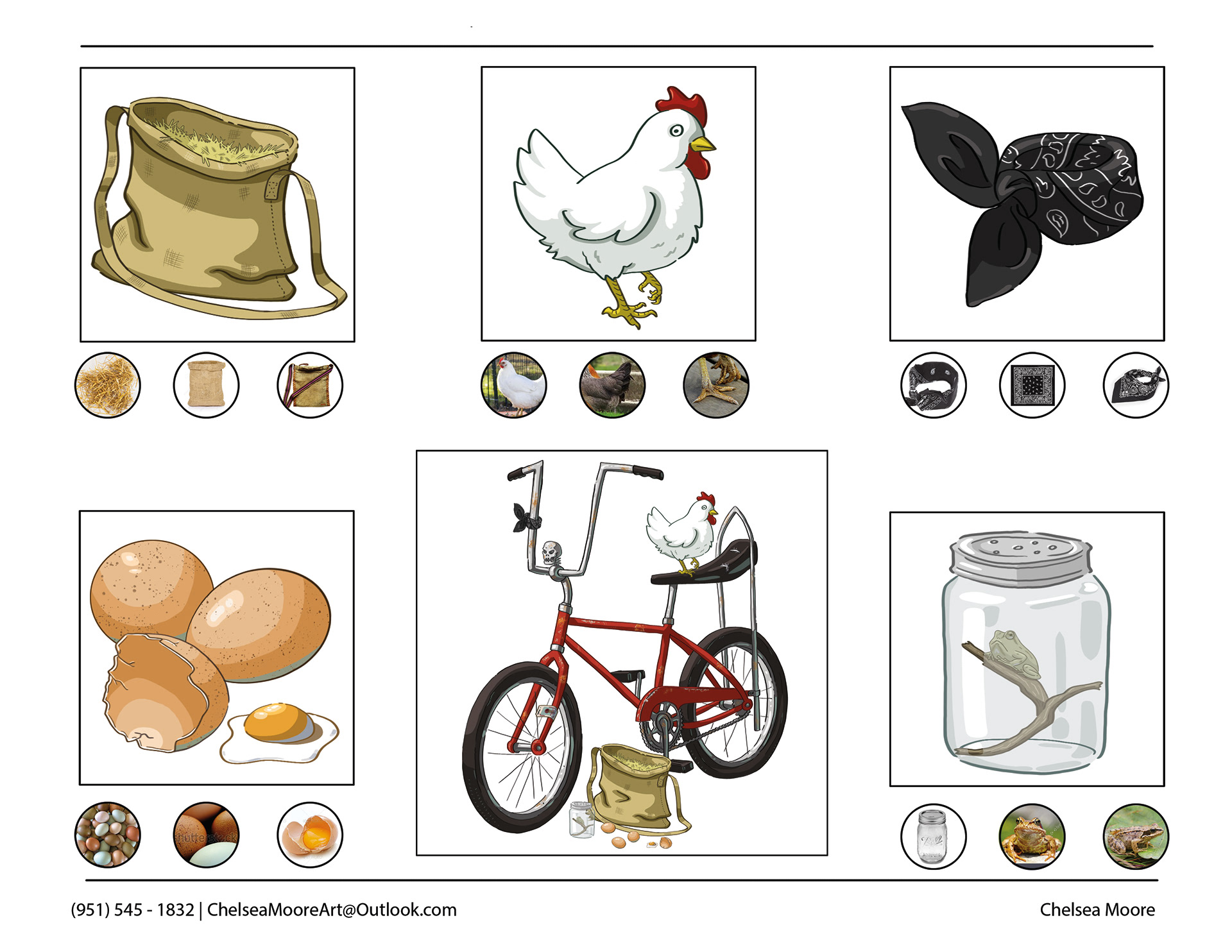
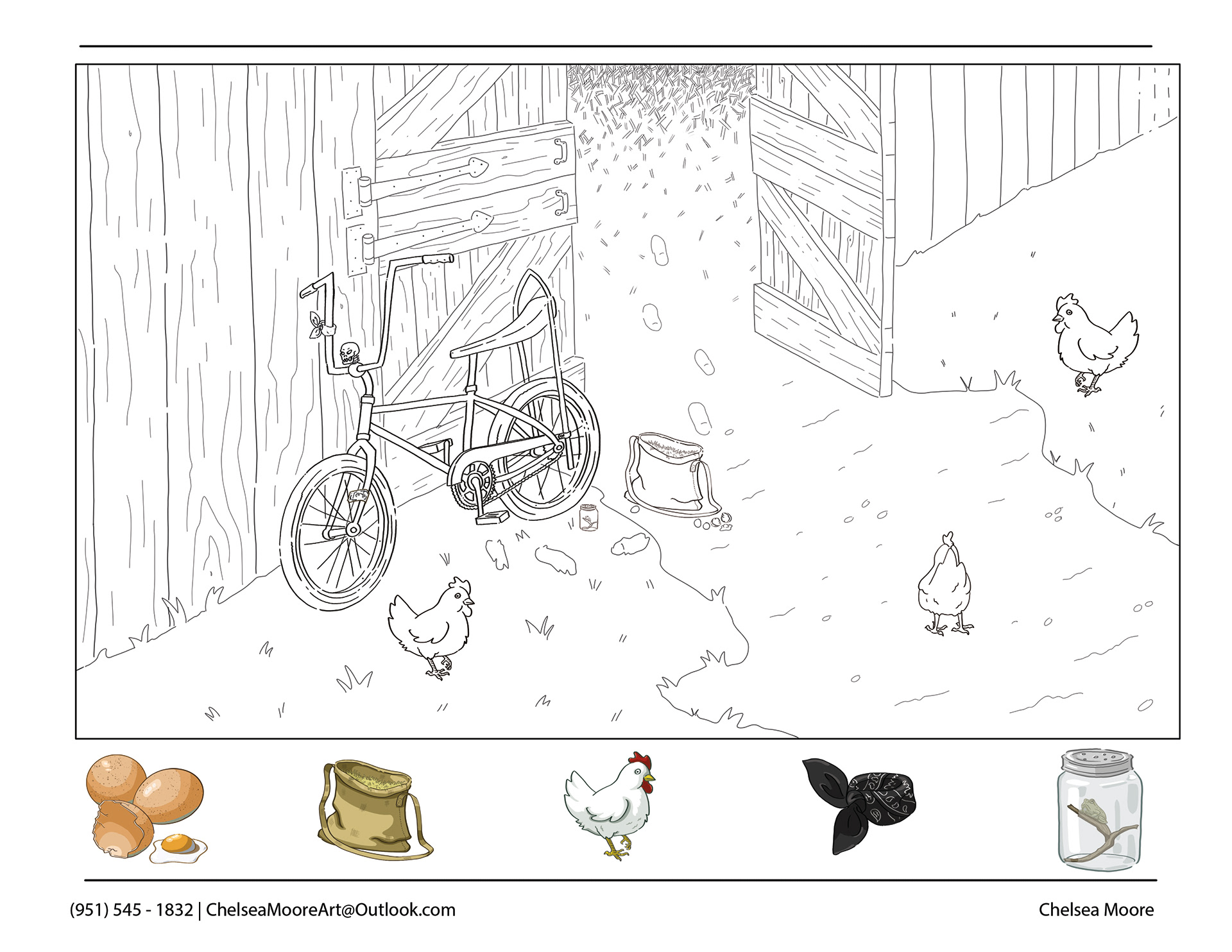
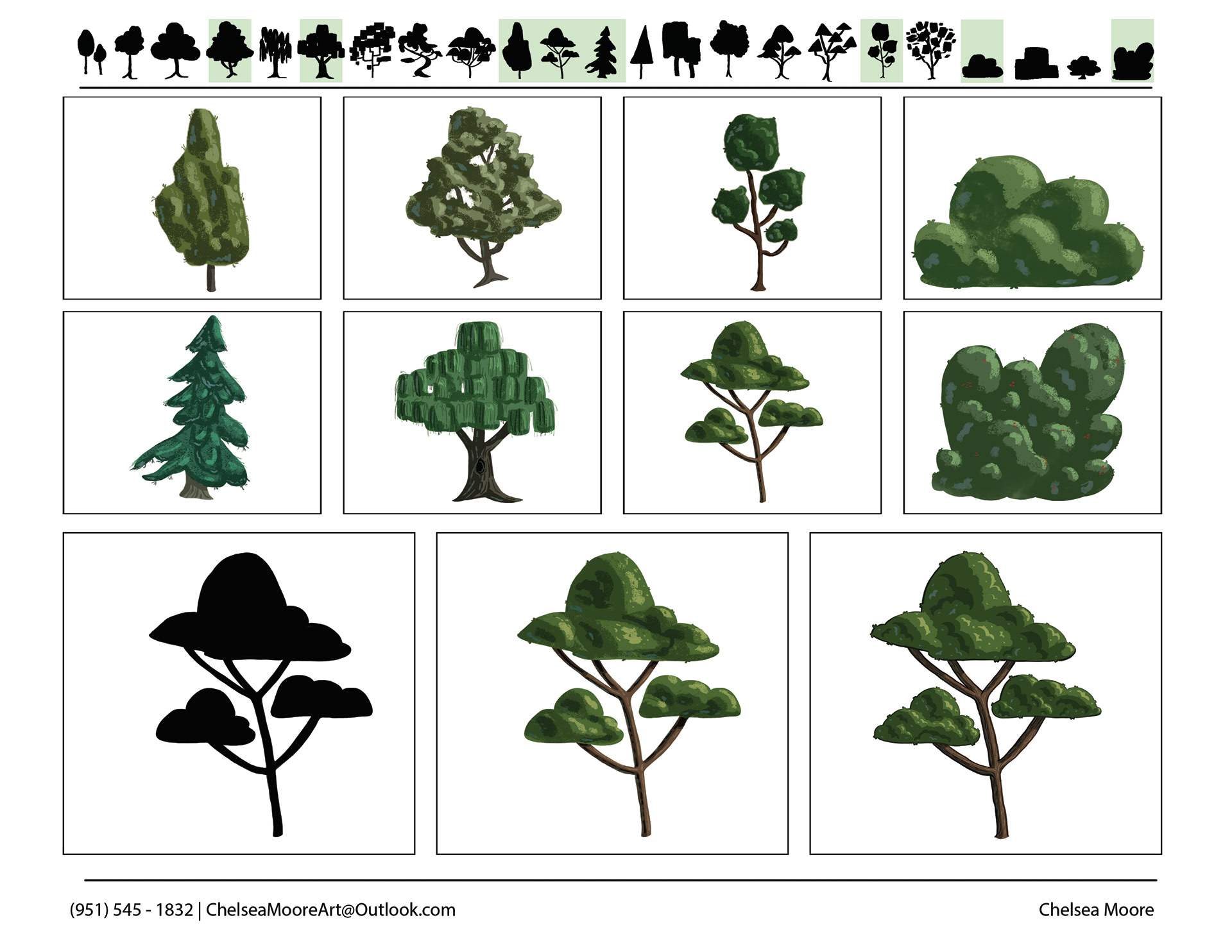
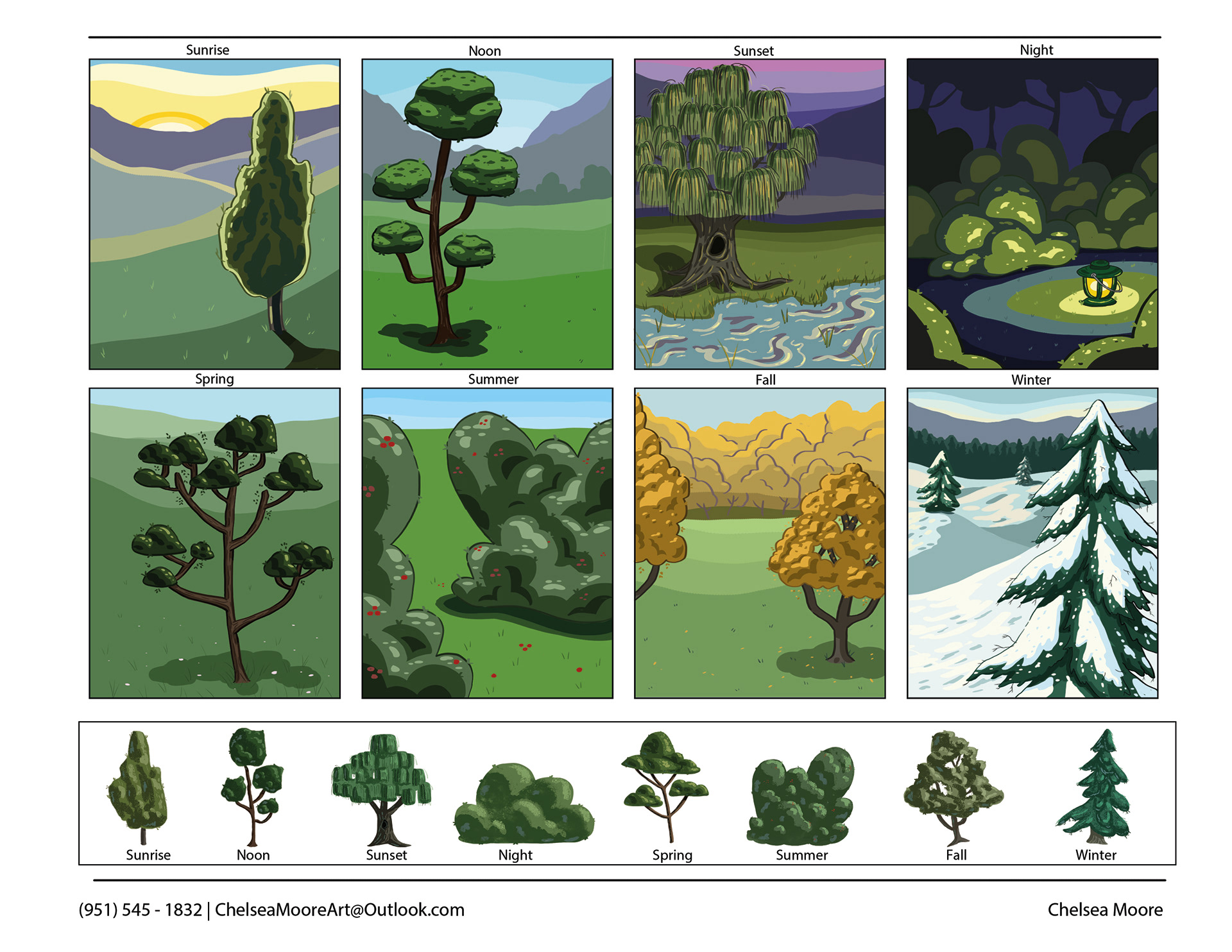
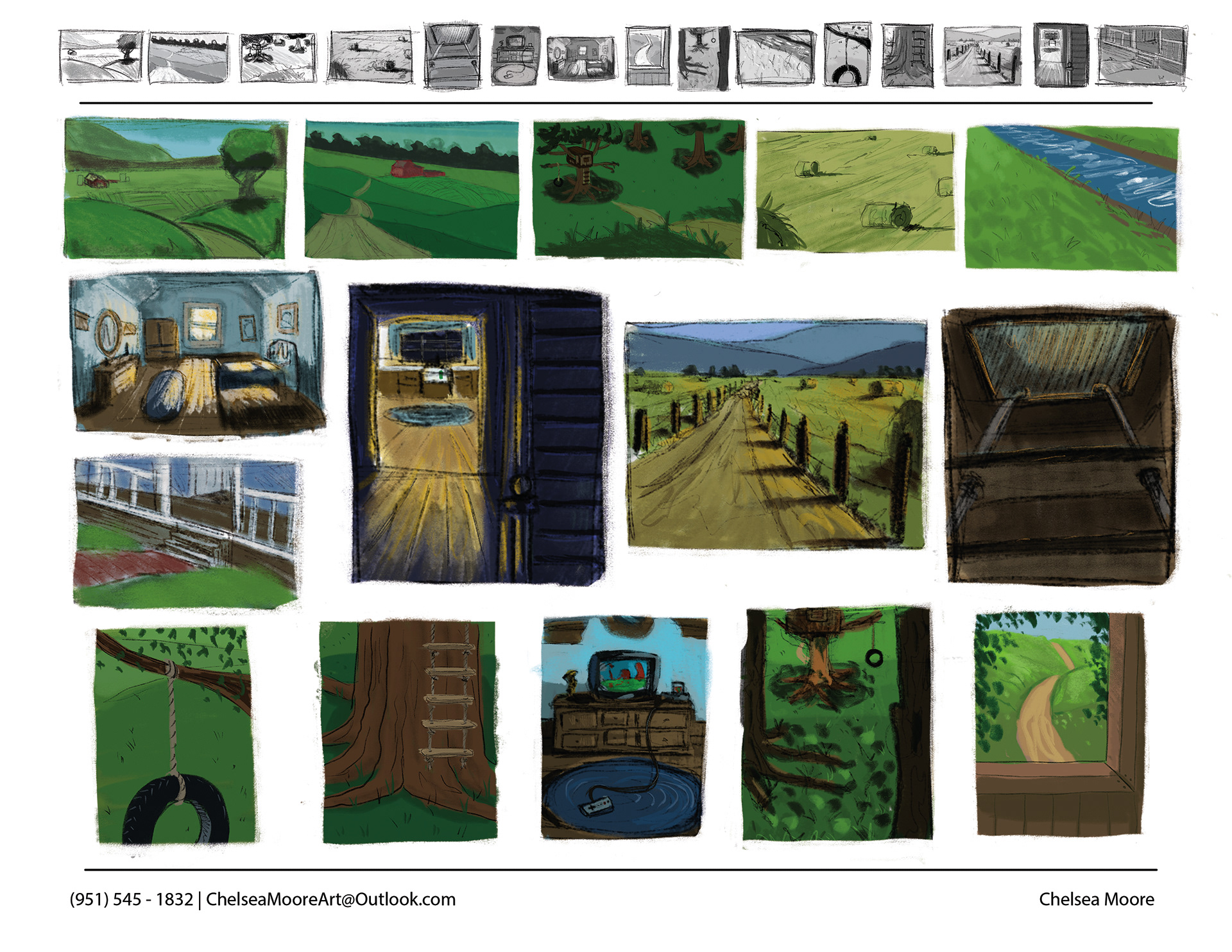
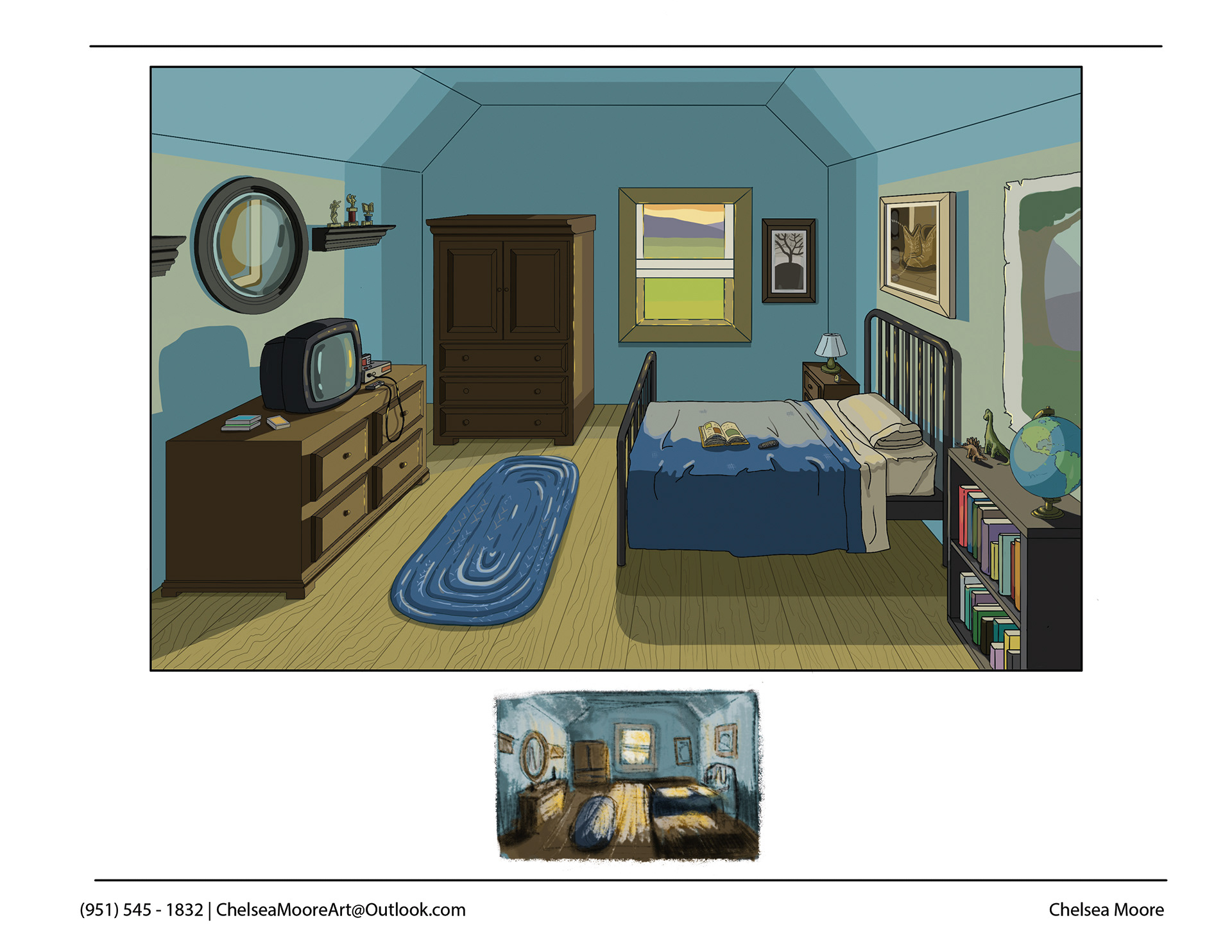
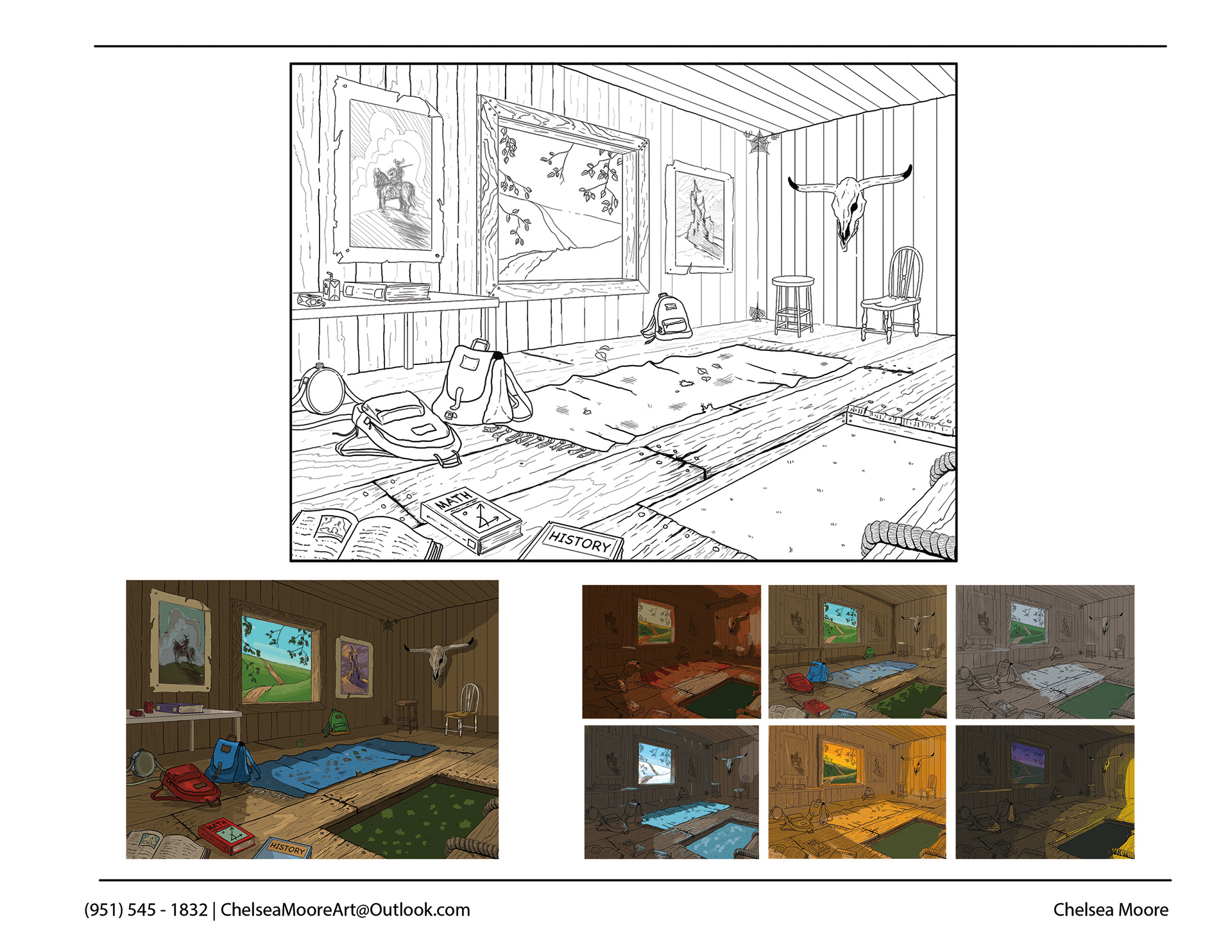
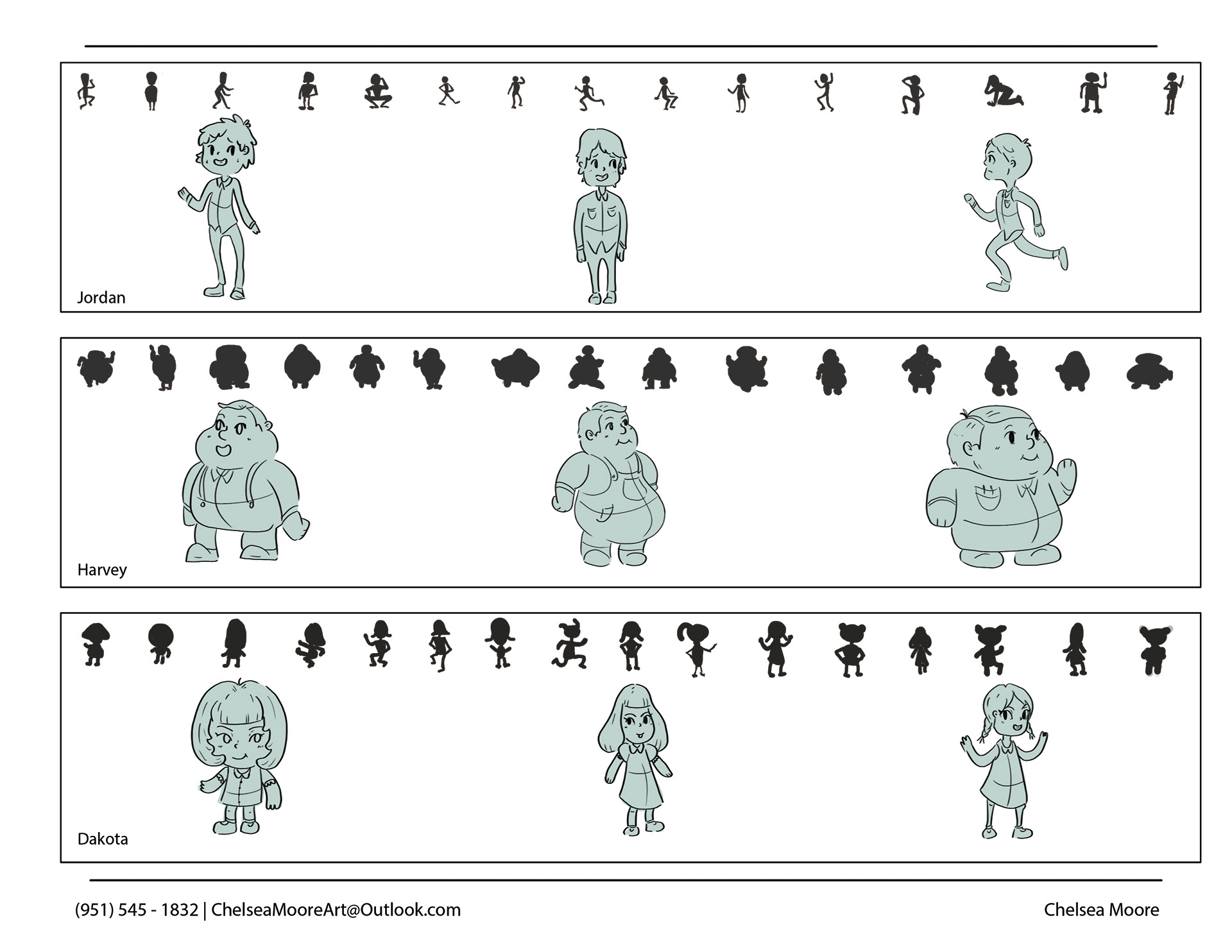
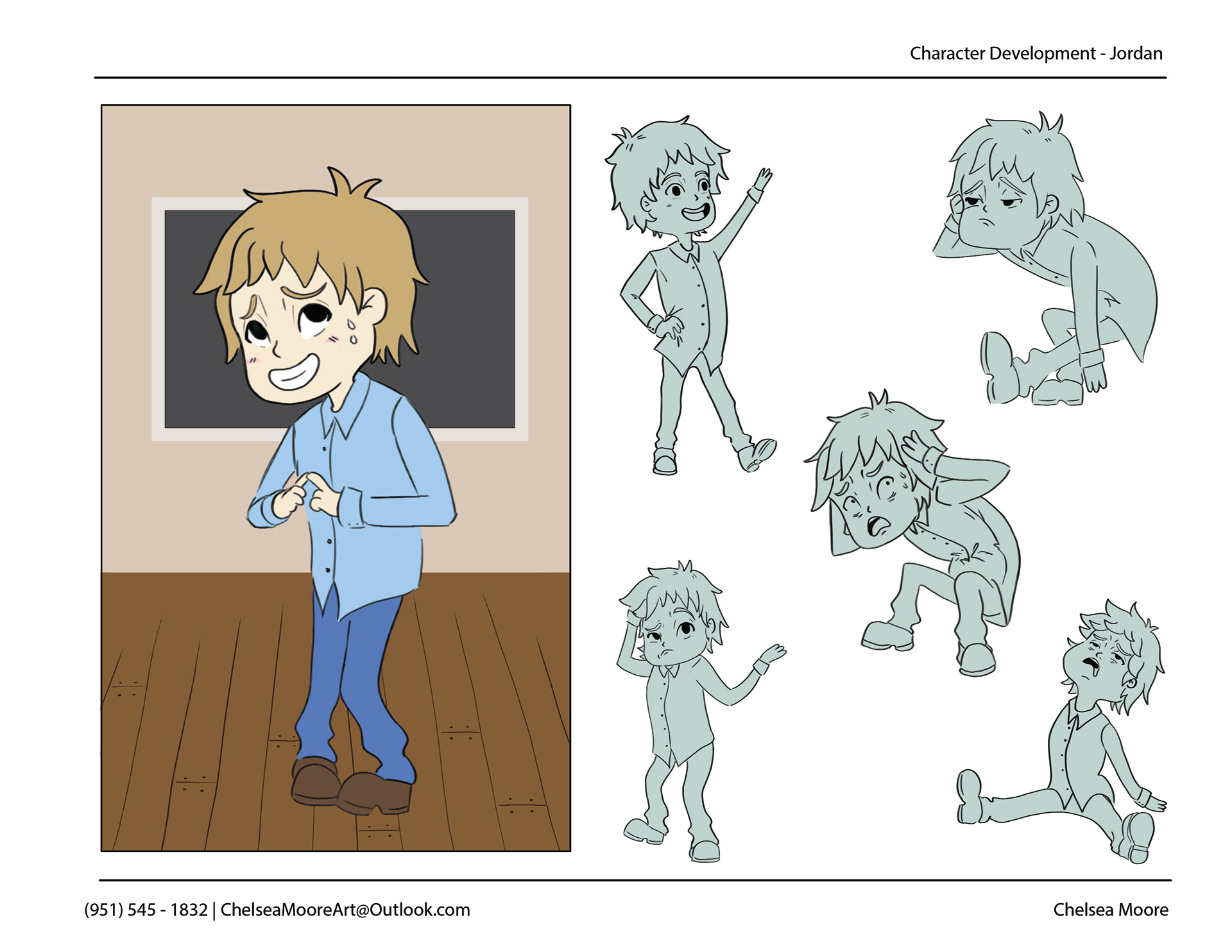
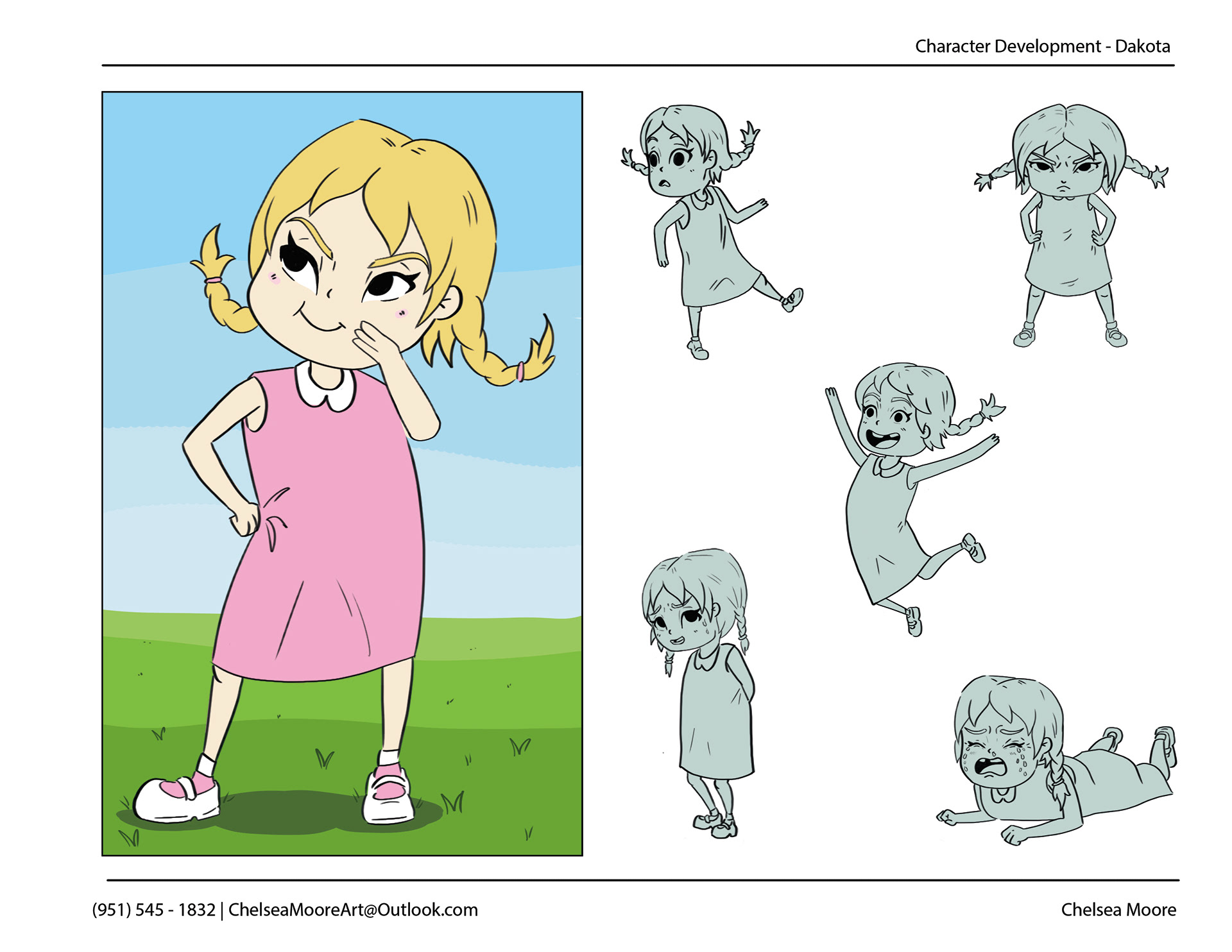
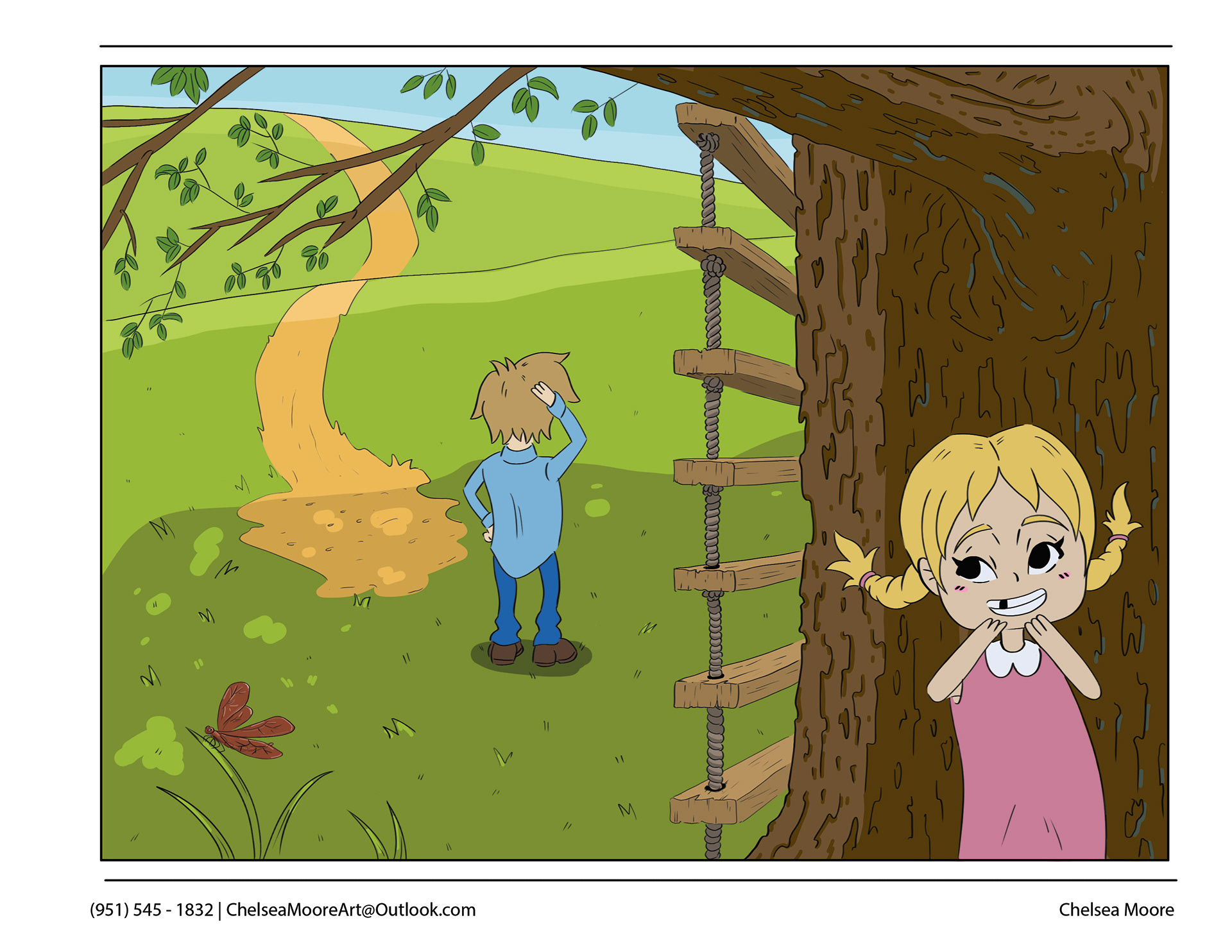
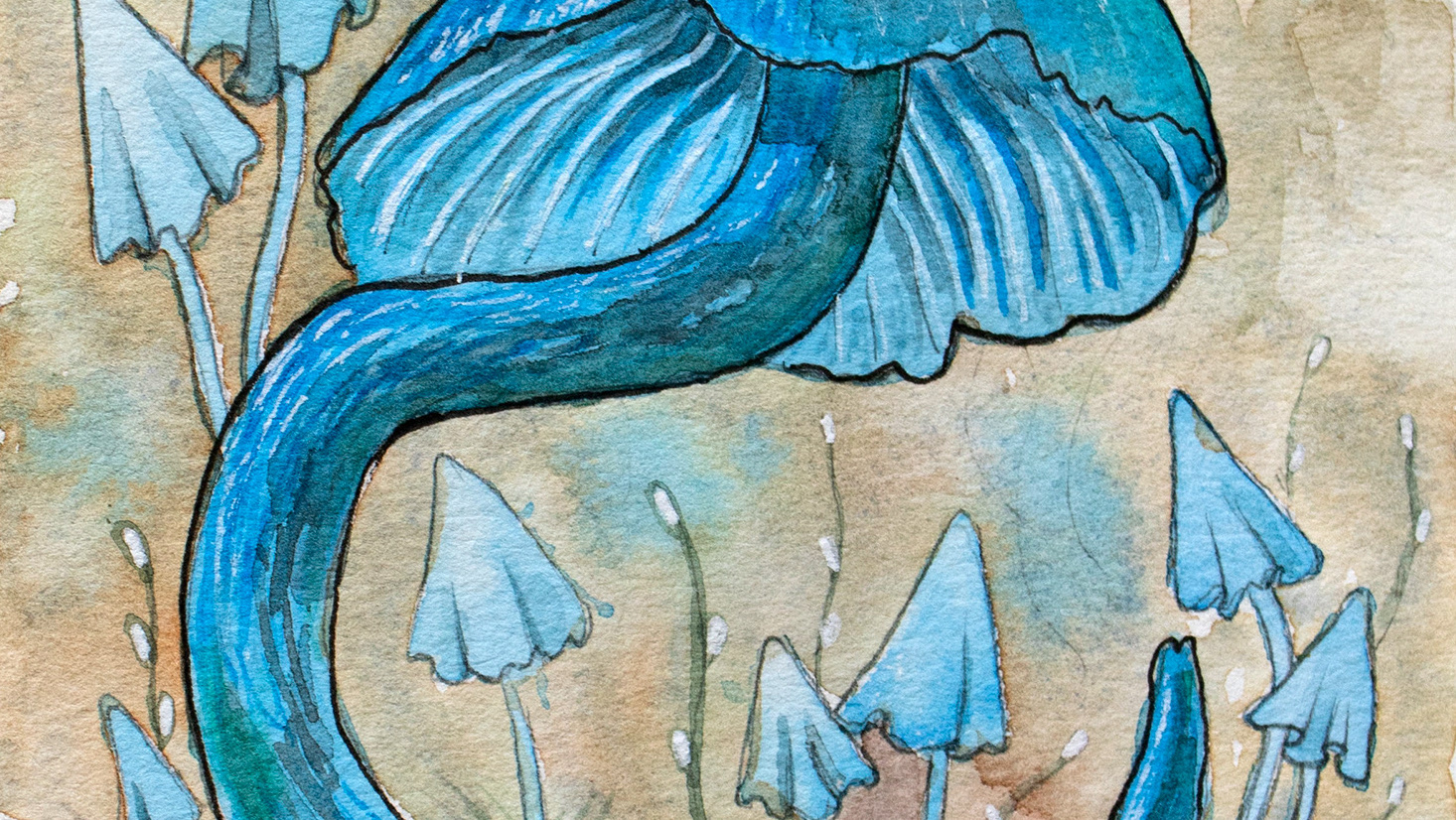
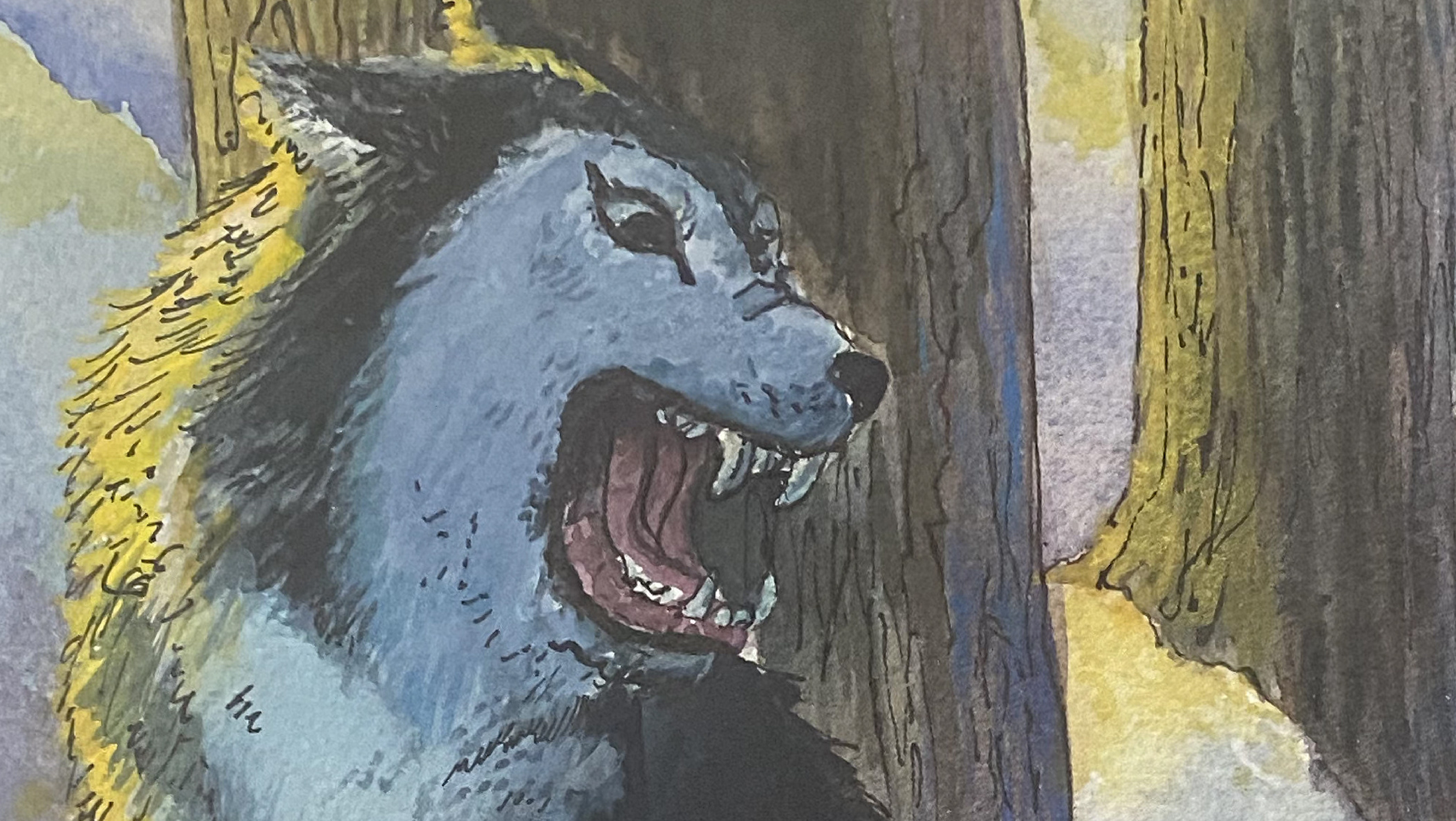
These pieces, done for a Visual Development Illustration class, were part of a semester long assignment to develop our own story and accompanying visual development book. Done in Photoshop.